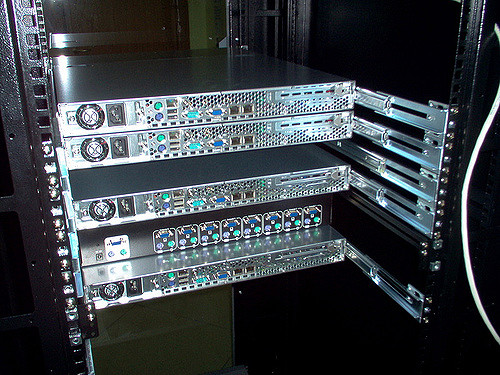
Interestingly, most small and large businesses invest heavily in hardware like IT infrastructure, but when it comes to relocating to a new business location, they hire the cheapest relocation services. Having such a tendency can be very damaging to the business’s entire brand image, especially if it incurs substantial losses through lost data or damaged […]